A quick lesson on atomic design methodology
If you’re not familiar with the Atomic Design methodology, you’re in for a treat. We’ve all done some level of chemistry, and even if you despised it in school, it is still very exciting to see principles from different worlds collide and made applicable to each other. Brad Frost is the legend behind this methodology, and if you’d like an all-encompassing approach to creating and maintaining design systems, definitely check out his book, in the meantime, have a scroll through this post to learn (or relearn) what it’s all about! We will be using Instagram as an example.
What is Atomic Design?
Atomic Design is a methodology was created by Brad Frost in the absence of an established approach to developing scalable and efficient design systems.
It breaks down the process in a more organised way, based on the reusability of components.
How does it work?
Taking inspiration from chemistry, Atomic Design is separated into 5 stages. Each builds on the previous stage, resulting in a combination of components.
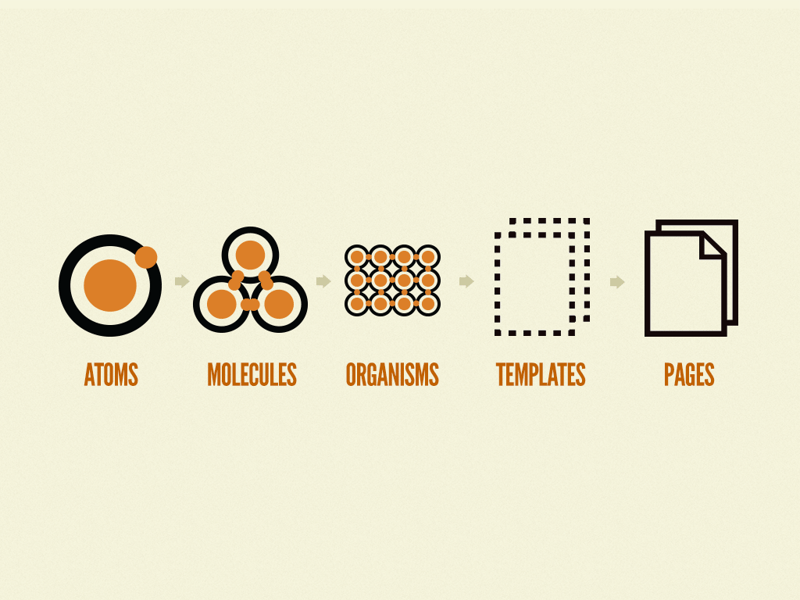
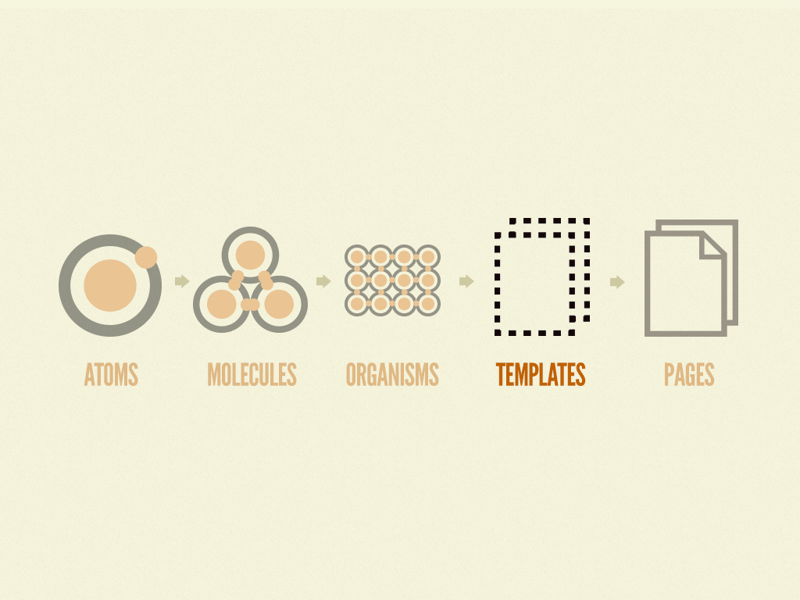
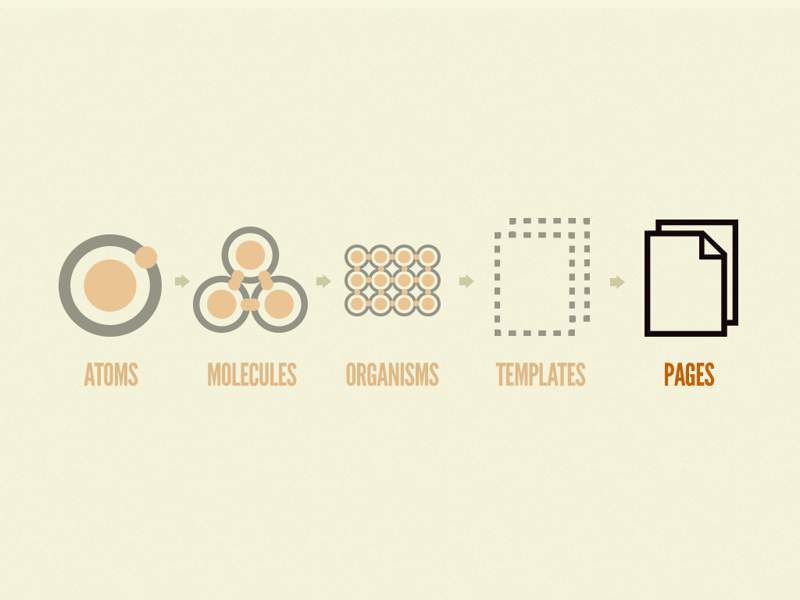
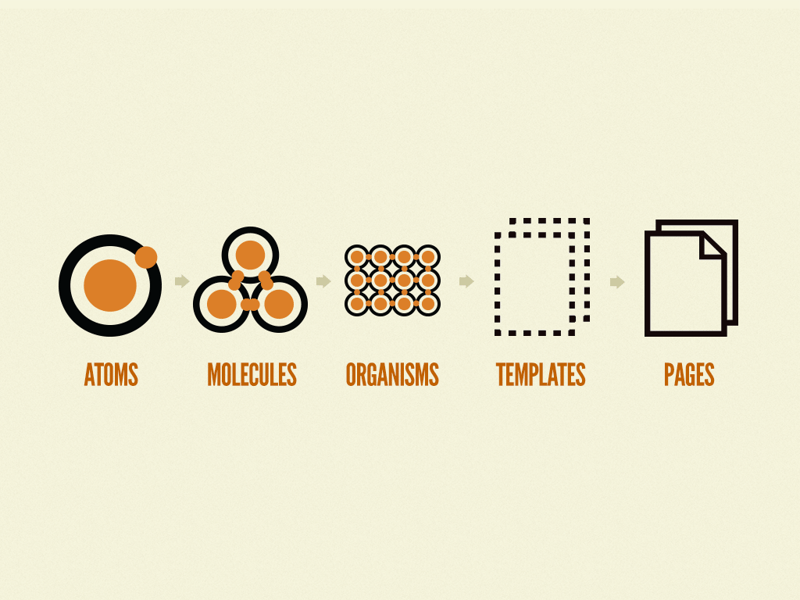
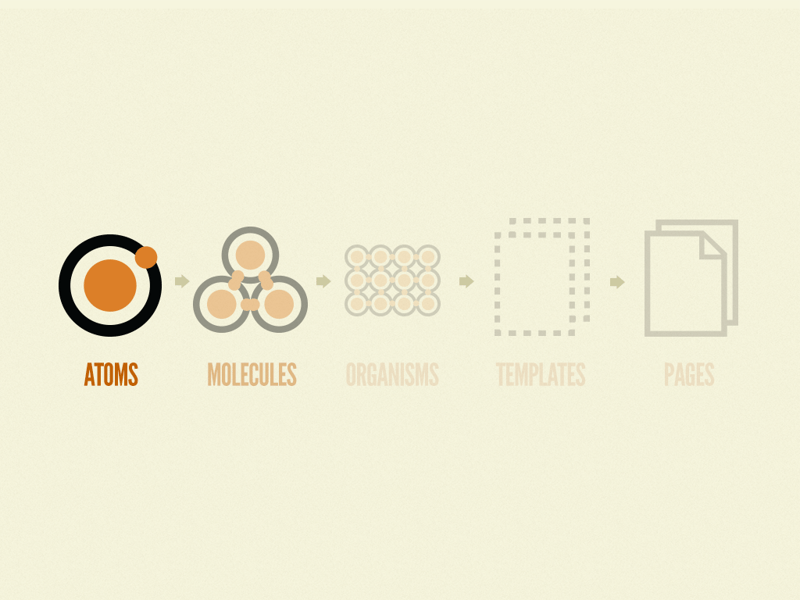
The 5 stages are: atoms, molecules, organisms, templates, and pages.

Image: The Atomic Design methodology stages | Source: Bradfrost.com
The 5 stages of Atomic Design
1. Atoms
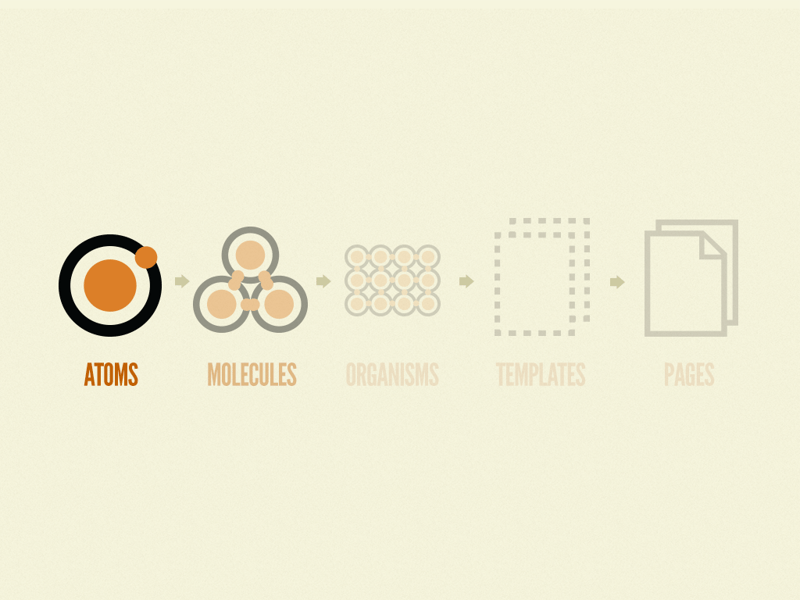
Atoms are small stand-alone components which are the basic elements of an interface e.g. logos, icons, text, images, form, label, search input etc.

Image: Stage 1: Atoms | Source: Bradfrost.com
2. Molecules
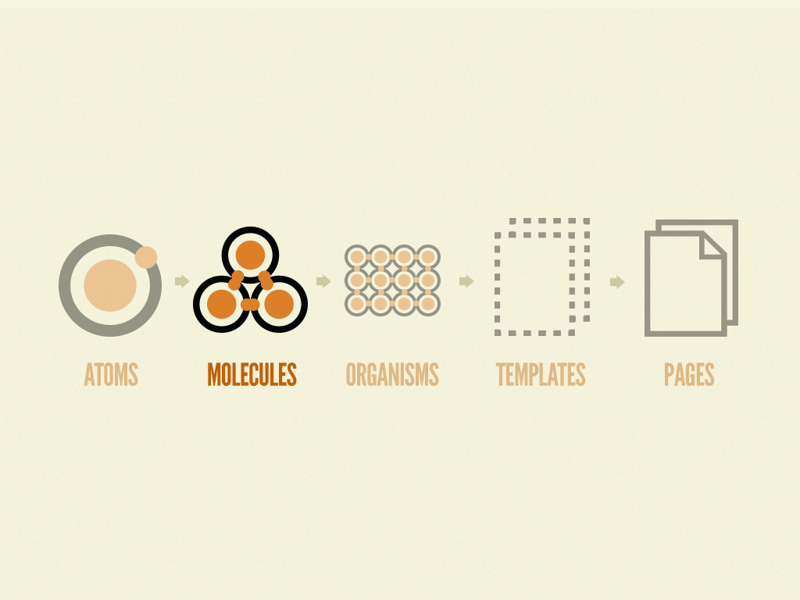
Molecules are groups of atoms that form a larger component and function as a unit.
For example, a top navigation on Instagram is a molecule which consists of atoms such as logo and icons. Other examples include user information, photo actions, photo information etc.

Image: Stage 2: Molecules | Source: Bradfrost.com
3. Organisms
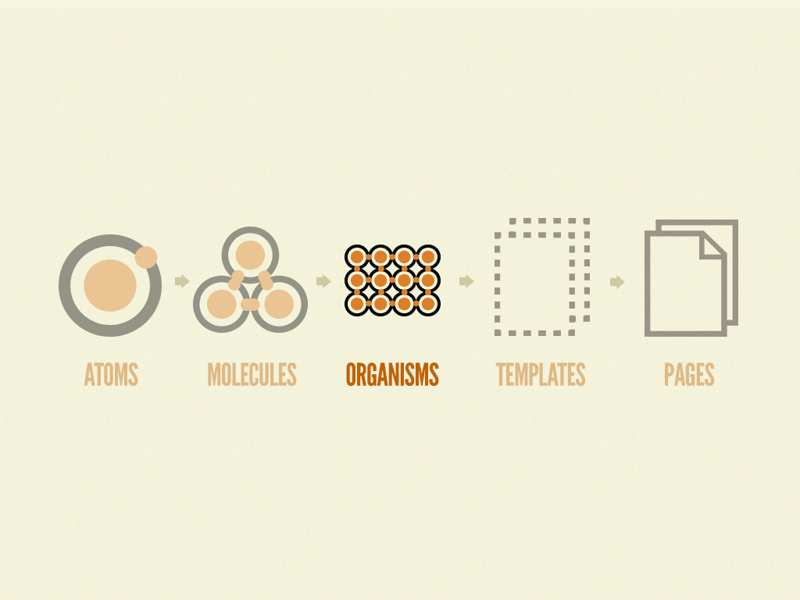
Organisms are multi-functional regions of an interface composed of any combination of atoms, molecules and/or other organisms.
Examples include the top/bottom regions, photo region, header/footer, pop ups etc.

Image: Stage 3: Organisms | Source: Bradfrost.com
4. Templates
Templates demonstrate how molecules and organisms will look and function together.

Image: Stage 4: Templates | Source: Bradfrost.com
5. Pages
Pages are instances of templates that show what a user interface looks like with real representative content in place.

Image: Stage 5: Pages | Source: Bradfrost.com
Conclusion
Just to recap, the Atomic Design methodology is a good reference when creating a scalable and efficient design system.
You can start by mapping out the foundational elements such as atoms required for a design system, then explore how the elements can transform into components of molecules or organisms. Remember that the 5 stages shown is not a linear process, you can work in any order that suits your project.
If you’re not familiar with the Atomic Design methodology, you’re in for a treat. We’ve all done some level of chemistry, and even if you despised it in school, it is still very exciting to see principles from different worlds collide and made applicable to each other. Brad Frost is the legend behind this methodology, and if you’d like an all-encompassing approach to creating and maintaining design systems, definitely check out his book, in the meantime, have a scroll through this post to learn (or relearn) what it’s all about! We will be using Instagram as an example.
What is Atomic Design?
Atomic Design is a methodology was created by Brad Frost in the absence of an established approach to developing scalable and efficient design systems.
It breaks down the process in a more organised way, based on the reusability of components.
How does it work?
Taking inspiration from chemistry, Atomic Design is separated into 5 stages. Each builds on the previous stage, resulting in a combination of components.
The 5 stages are: atoms, molecules, organisms, templates, and pages.

Image: The Atomic Design methodology stages | Source: Bradfrost.com
The 5 stages of Atomic Design
1. Atoms
Atoms are small stand-alone components which are the basic elements of an interface e.g. logos, icons, text, images, form, label, search input etc.

Image: Stage 1: Atoms | Source: Bradfrost.com
2. Molecules
Molecules are groups of atoms that form a larger component and function as a unit.
For example, a top navigation on Instagram is a molecule which consists of atoms such as logo and icons. Other examples include user information, photo actions, photo information etc.

Image: Stage 2: Molecules | Source: Bradfrost.com
3. Organisms
Organisms are multi-functional regions of an interface composed of any combination of atoms, molecules and/or other organisms.
Examples include the top/bottom regions, photo region, header/footer, pop ups etc.

Image: Stage 3: Organisms | Source: Bradfrost.com
4. Templates
Templates demonstrate how molecules and organisms will look and function together.

Image: Stage 4: Templates | Source: Bradfrost.com
5. Pages
Pages are instances of templates that show what a user interface looks like with real representative content in place.

Image: Stage 5: Pages | Source: Bradfrost.com
Conclusion
Just to recap, the Atomic Design methodology is a good reference when creating a scalable and efficient design system.
You can start by mapping out the foundational elements such as atoms required for a design system, then explore how the elements can transform into components of molecules or organisms. Remember that the 5 stages shown is not a linear process, you can work in any order that suits your project.